Wireframes y Prototipos en UX. Ventajas y objetivos
5 minutos
Contenido:
- Qué es un Wireframe
- Tipos de Wireframes y Prototipos

Qué es un Wireframe
Los wireframes son esquematizaciones de la interfaz. En ellos se representa la distribución visual y la jerarquización de los contenidos. A través de ellos se comprende y representa la interacción entre el humano y la máquina y cómo debería de responder el sistema y cada uno de los elementos que lo componen.
Tipos de Wireframes y Prototipos
Existen diferentes tipos de prototipos. Entre los más usados se encuentran los siguientes:
1. Sketches
Los Sketches, son prototipos dibujados en un papel que se realizan en las fases tempranas del diseño de producto. Son rápidos, sencillos y pueden ser realizados tanto por el diseñador UX, por desarrolladores o cualquier otro Stakeholder. Sirven para transmitir ideas y conceptos de una forma fresca y barata.
El Sketch se realiza antes que el Wireframe y en ellos, puede llegar a definir la arquitectura de la web, la definición de la interacción y flujos de navegación en el site.

2. Storyboard
El Storyboarding es una metodología que consiste en la representación de una historia a través de un conjunto de bocetos o Sketches.
Es parecido a un prototipo, donde se recogen una serie de pantallas dibujadas para comprender los pasos que debe de seguir un usuario en la ejecución de una tarea. Proporciona una visión general del proyecto, el esquema de navegación y muestra cómo se desarrolla el proceso.
3. Wireframes
Los Wireframes son dibujos planos sin ningún tipo de interacción que pueden ser realizados en papel o de forma digital. En este tipo de documentos se incluye mayor nivel de detalle en los que ya se pueden visualizar el contenido, las llamadas a la acción y la situación de cada uno de los elementos.
Los Wireframes son una herramienta de comunicación transversal entre diferentes equipos: diseño, producto y desarrollo, fundamentalmente.
Es la esquematización de la interfaz. A través de ellos se comprende y representa la interacción entre humano y máquina y cómo debería de responder el sistema y cada uno de los elementos que lo componen. En ellos se deben de incluir los elementos que deberán facilitar la realización de las tareas de usuario que son las que tienen que satisfacer los objetivos del proyecto.
Los Wireframes pueden ser clasificados según la herramienta con la que han sido realizados:
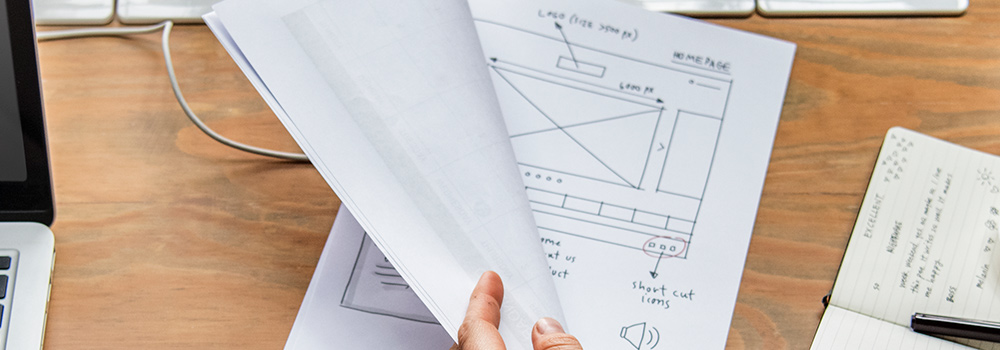
3.1 Wireframes en papel
No son lo mismo que los Sketches. Tienen un mayor nivel de detalle. Se realizan con plantillas de los dispositivos para los que están siendo diseñados y tienen una rejilla base en la que se van posicionando los elementos que lo conforman. Se usan sobretodo en el diseño colaborativo, donde participan diferentes roles dentro del diseño del producto digital.
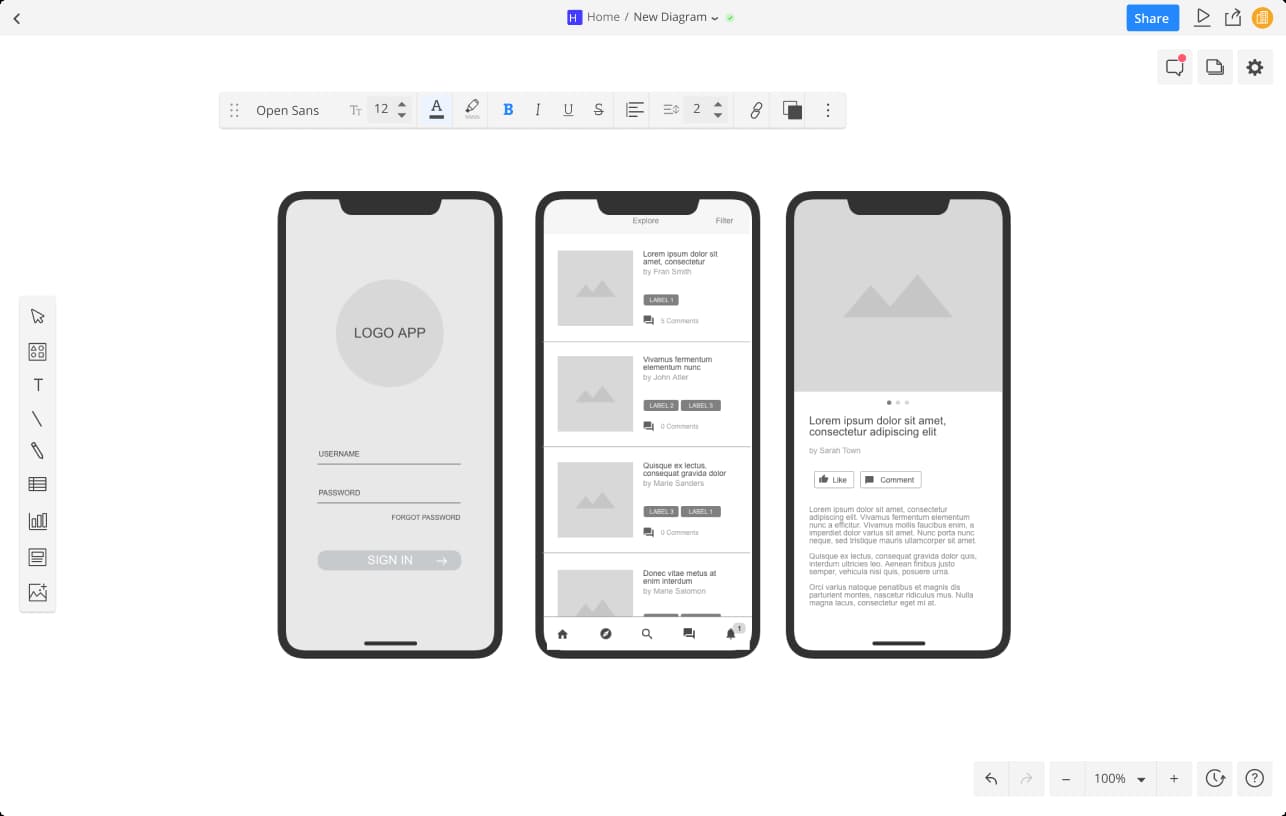
3.2 Wireframes en digital
Existen numerosas herramientas para realizarlos como: Axure, Adobe XD, Sketch, Omnigraffle, draw.io, etc.
3.3 Wireframes en HTML
Si el diseñador UX tiene destreza y conocimientos suficientes en los lenguajes HTML y CSS, se pueden realizar sin ningún tipo de problema siempre que se mantenga la regla de un color, una forma y una tipografía.
Cabe recalcar que la herramienta Axure RP8, permite realizar y exporta los wireframes en HTML y CSS.
4. Prototipos
Un prototipo interactivo es una versión más avanzada que los Wirefames. Se suele utilizar una aplicación para generar las interacciones necesarias y con una fidelidad media o alta en cuanto al diseño visual. Los prototipos interactivos son clicables y responsive.

Este tipo de prototipos se diseñan en una fase avanzada del producto cuando se tiene claro y bien definido la funcionalidad. Los prototipos interactivos deben de ser lo más fieles posibles al producto final puesto que en el testeo con usuarios nos arrojarán datos mucho más confiables.


